Augmented Reality | Research | Customer Experience
CHALLENGE:
Museums are fun and educational centers that aim to be accessible to all, but often still present barriers to hosting the best experience possible. Augmented Reality is at the cutting edge of design and technology, and the field has barely scratched the educational possibilities that AR presents. We asked ourselves: how might we create an AR experience for museums that increases access, education, and fun for users?
APPROACH:
The goal of the project was to find a way to provide an enhanced museum experience that provides easy access to information visually and to lower barriers to information about art, culture, and society for patrons through interactive technologies.
TIMELINE: 10 Weeks
ROLES + SKILLS: Accessibility research, Identifying Jobs To Be Done, Menu Design, Illustration, Prototyping, After Effects
COLLABORATORS: Tristan Pierce, Gabi Garcia Greco
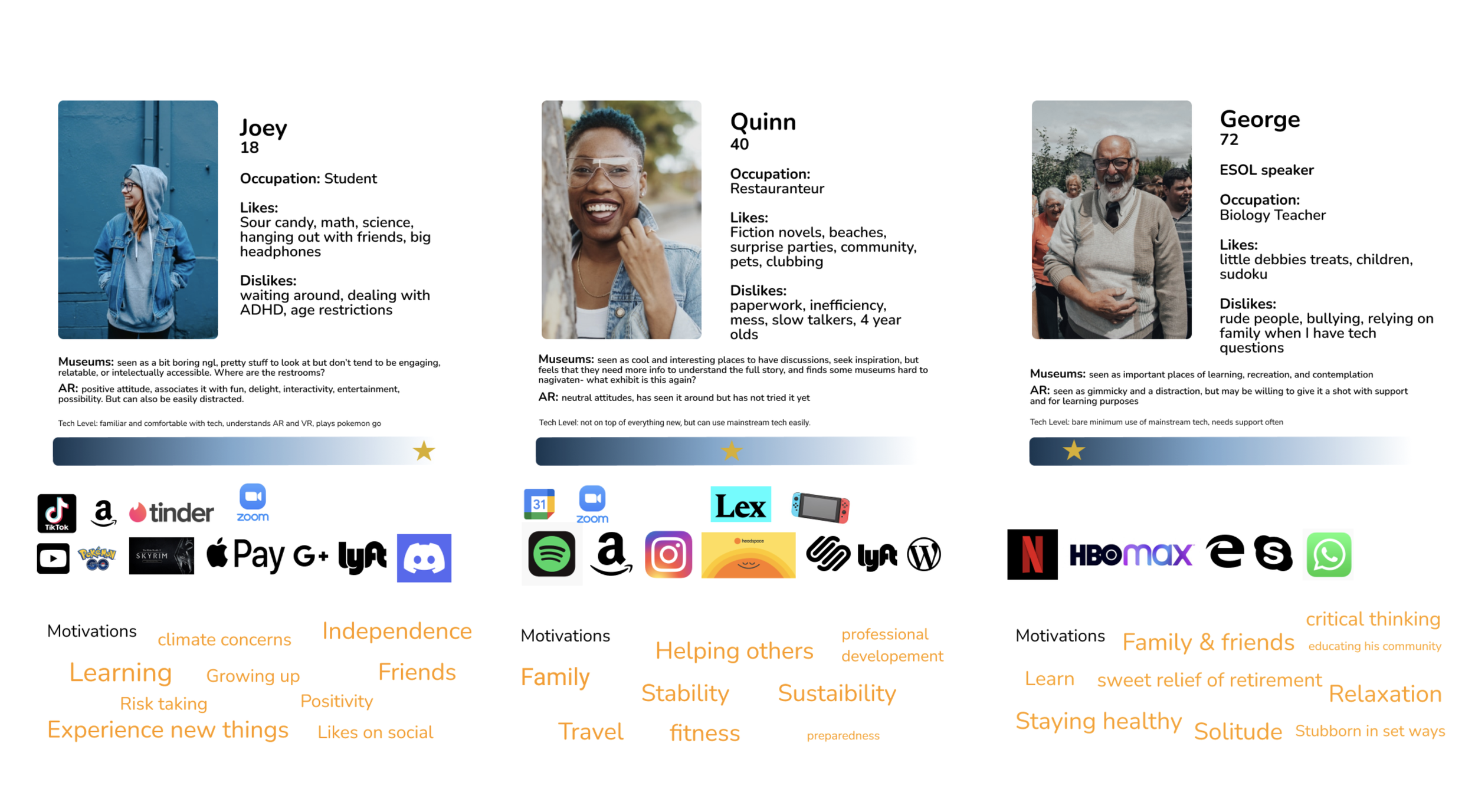
Identifying our Audience
Through survey responses and consumer reports, we created three archetypes ranging from 18 to 72. We wanted to ensure that we kept our experience accessible to everyone no matter their level of understanding of technology. Even though all three personas come from different backgrounds and have different uses for tech, they all want to learn and keep learning. Using technology as a tool to help influence yourself and your friends is a key motivation for a positive leading life. These motivations helped guide our work to create a solution that will best fit anyone no matter what challenges they face in life.

JObs to Be done
4 key takeaways from our research were that people want a personalized experience to give them a greater understanding of what interests them most. They want to share these experiences in-person and virtually when that’s not an option, and though our average museum-goers age range is between 24- 50, it is important to make this accessible for all ages and make this a functional tool for all users.
Designing for accessibility
With Jobs To Be Done identified, accessibility was at the forefront of our decision-making when it came to the moodboard and contextual menu design.

Headset Specs
Customer Journey
We began exploring the customer journey collaboratively brainstorming in Miro. This helped us to think holistically about how our customers might first come across the product, what entices them to try it out, and what would get them to become recurring customers. From there, we created a storyboard to better visualize the experience and finally made additional visuals to encompass how the customer is experiencing the personalized experience we set out to create in the jobs to be done phase.
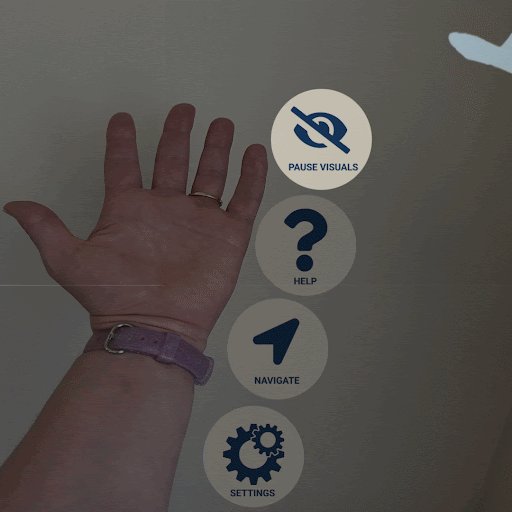
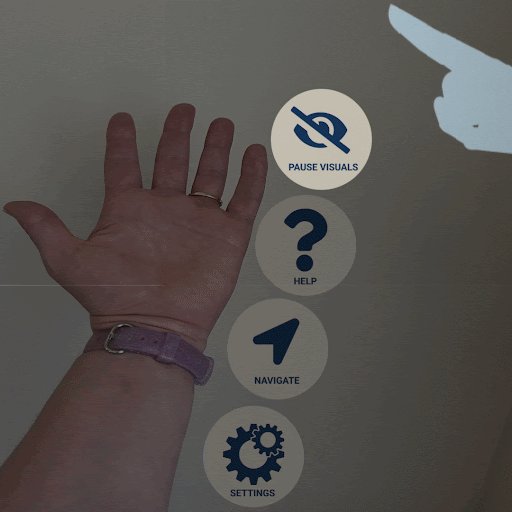
Implementing Common Gestures
Once the user has obtained their Muse glasses, they follow a brief onboarding tutorial on how to interact so that they can get the most out of their visit using commonly recognized user patterns for gestures.
To gain a better understanding of these gestures, we conducted a survey asking them to demonstrate which gestures felt most natural based on the cue.



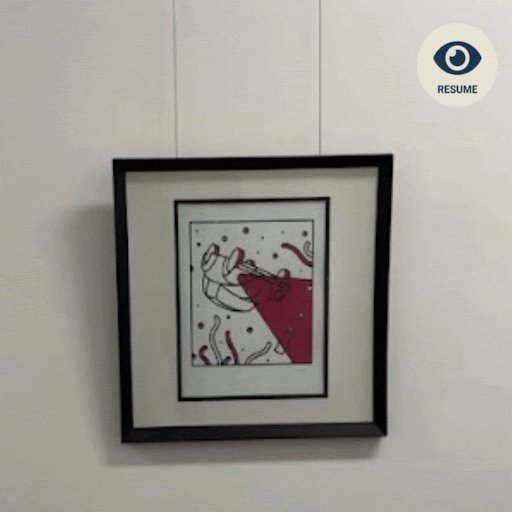
the Muse experience
Key takeaways
Throughout designing our experience we learned a ton about accessibility in XR environments. We learned how to cater to a mass group of tech users, as well as how to create something that won’t overstimulate their senses. We stretched our information design muscles when creating our menu systems for the experience, understanding that we need something that users can understand without even thinking about it motivating ourselves with our deep understanding of the people we are designing for.









